
トップページがいい感じ!
ZENO-TEALというテーマ
ZENO-TEALというはてなブログのテーマをご存知でしょうか?モダンなマテリアルデザインっぽいイカしたテーマです。私がこのテーマにしよう!って思ったのはトップページのデザイン。サムネ画像と導入文だけのシンプルなトップページのデザインは中々見当たりませんしね。
そういうわけでZENO-TEALテーマをさっそくインストールしました!インストールそのままでも十分OKな出来栄えなんですけど、一味違った見栄えにしたくて施したカスタマイズを紹介していきますよ!
メインカラーの変更
まずはやっぱりこれ。普通にデザインからインストールするだけだとこんな風な緑色のデザインになってます。これでも十分カッコイイんですけどね。

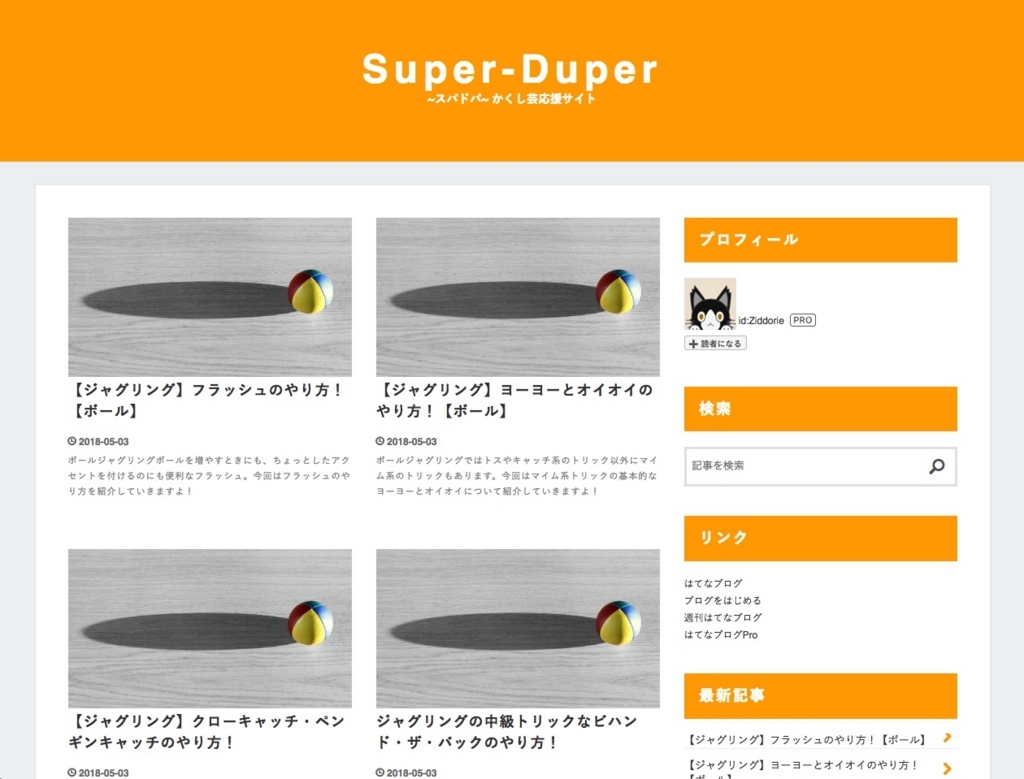
背景とかもドットが細かくておしゃれな感じ。あっ、この画像ですけど、公開準備中のスパドパっていうジャグリングメインのサイトとなっています!そのうち公開するので大道芸やジャグリング、かくし芸に興味がある人は是非アクセスしてください!
っと、一瞬横道にそれましたけど、この緑色のカラーを好みの色に変更しちゃいましょう!やり方はこちらの公式記事を参考にしました。
でもカラーリングってイマイチよくわかんないですよね。そんな時参考になったのがこのカラーチャート。
Color - Style - Material Design
ZENO-TEALもこのカラーチャートを参考にデザインされているのですごくしっくり来るカラーリングになりますよ。それがこの結果。

バシッと明るいカラーに!ちょっと目に来る感じですけど、ガラッと印象が変わりますよね。最初のカスタマイズはこれで終了。
SNSシェアボタンを追加
おあつらえ向けに公式サイトでSNSのシェアボタンのデザインも配布されています。何たる豪華さか!
コピペでOKなお手軽さ。実際に試してみた結果がこちら!

バシッと決まってますね。SNSのロゴがちょっとはみ出し気味なのもクールです。
グローバルナビゲーションの追加
ZENO-TEALをインストールしただけだとグローバルナビゲーションが表示されません。グローバルナビゲーションってなに?って人はこういうカテゴリー的なやつだと思えばピンとくるかもしれません。

これね。
このグローバルナビゲーションってやつは馬鹿にできなくて、こいつをつけるだけでサイトの回遊率がググっとアップしたりしてPVの向上の一助になるので是非付けておきたい所。
で、このグローバルナビゲーションの付け方。やっぱり公式サイトに記載されている。何たるサービス精神か!
グローバルナビゲーションにどんなページをリンクさせるか悩みどころですけど、ひとまずはカテゴリーを乗っけるだけでもOKかと。
おすすめ記事の追加
これがやりたかった!おすすめ記事をトップに配置するってこと!画面解像度によっては2つしか表示されませんけど、PCの表示だと最大で5つのおすすめ記事が表示されるので配置しておいて損は無いでしょう。

これね。
例によって設置の仕方は公式サイトに掲載されています。
画像の張り込みとリンクの埋め込みがちょっとクセがありますけど十分素人でもカスタマイズ可能なレベルです。ちなみにこのおすすめ記事のアイキャッチ画像サイズがバラバラだと非常にみすぼらしい感じになるので、こちらのカスタマイズ方法のほうがいいかもしれません。
こっちだとキレイに画像が並んでくれます。
画面解像度が小さくなると左側の記事しか表示されなくなるのでどうしても推したい記事は左側に多いておくべきです。
フッタの編集
はてなブロガーあるあるなフッタが雑問題。こちらも例によって公式サイトにカスタマイズ方法が記載されています。フッタにも色んな情報を詰め込んで置けるのは結構便利です。サイドバーのカテゴリー欄の節約にもなりますし。
簡単なブログの説明をしておくのもポイント高いですよね。ちゃんとフッタにも気を使ってるぜ!って。
読者登録ボタンのカスタマイズ
なにげに重要な読者登録ボタン。ZENO-TEALをインストールしたら読者登録ボタンもリセットされてしまいます。ささっと読者登録ボタンもカスタマイズしておきましょう。気軽にかっこよくなるカスタマイズがこちら。
おすすめは記事の最後に読者登録ボタンを設置するってこと。目に触れる所に設置して置くのが大事。
細かいカスタマイズ
最後にやるのが文字サイズとかの調整。ZENO-TEALのデフォルトの文字サイズはちょっと小さいので、このサイトを見て文字サイズの調整をしました。
また、背景のドットを削除したかったので、同じサイトのこの記事を参考に背景のドットを削除しました。
これらのカスタマイズを行って完成したのが今のNENZOPです!
総じて満足!ZENO-TEAL
やっぱりトップページにズラッと記事が並ぶのは壮観で気持ちいですねぇ…今までのテーマでこういったのは少なかったのでは?
ZENO−TEALに変更してまだ数日ですが、PVも収益性もそこまで変化していないのでSEO的にも良いのではないでしょうか?まぁまだ数日で判断するのはNGかもしれませんが…
もしこのブログのデザインが気に入ったのでしたら、ZENO−TEALを導入してみてはいかがでしょうか?
